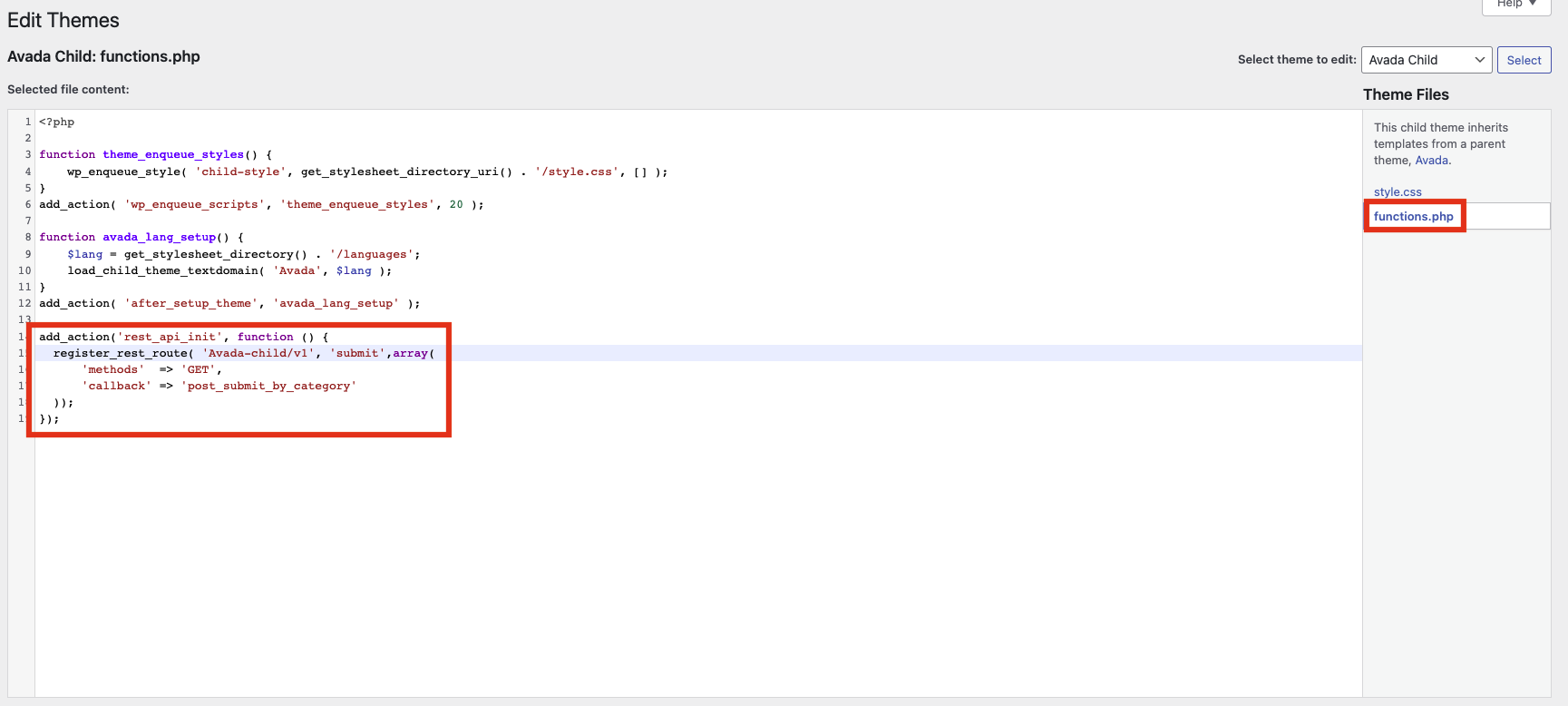
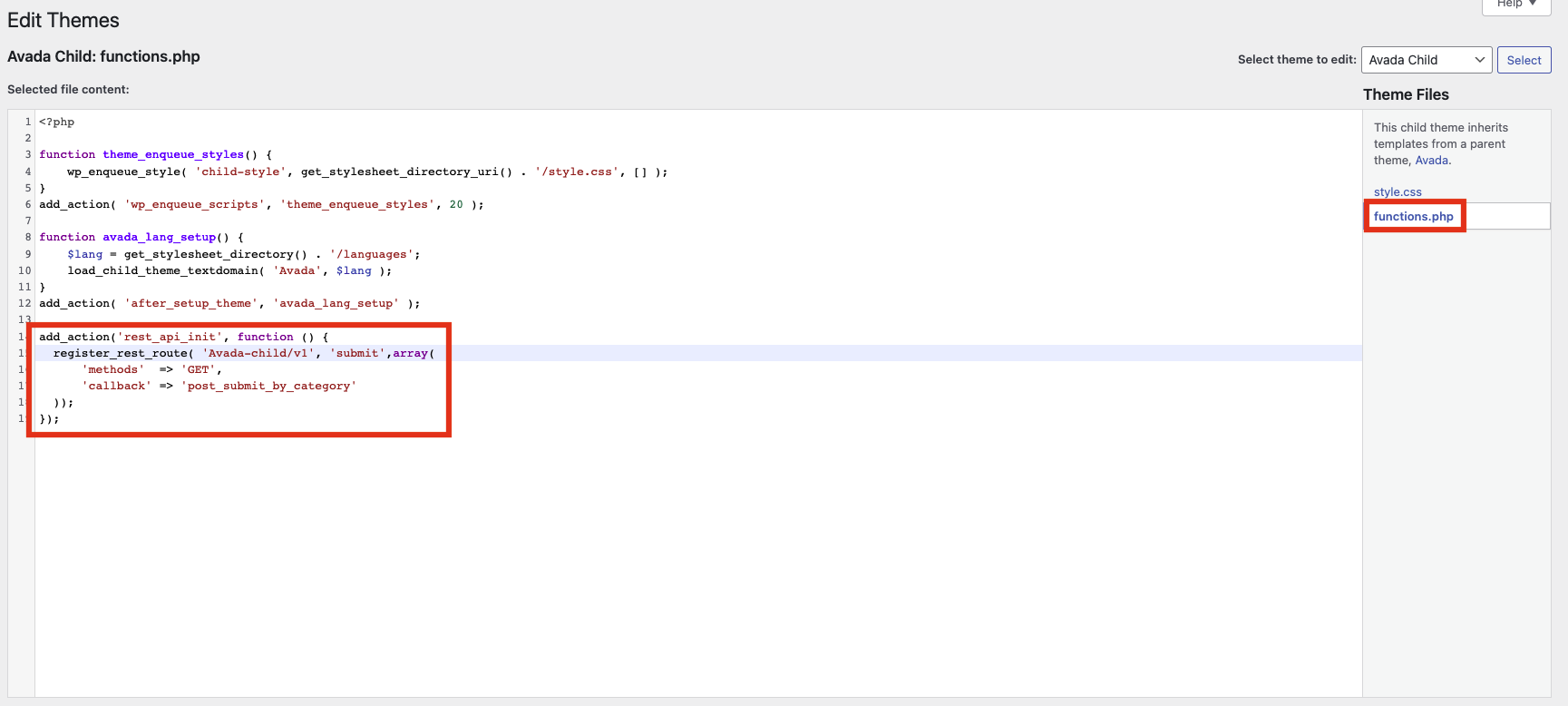
1. Theme 파일 수정


위와 같이, functions.php에 아래 내용을 추가해서 rest_api_init 이벤트를 후킹합니다.
add_action('rest_api_init', function () {
register_rest_route( 'Avada-Child', 'submit', array(
'methods' => 'POST',
'callback' => 'post_submit'
));
});
- add_action : WordPress에서 특정 훅을 추가할 때 사용하는 함수입니다. 여기서 '훅'은 특정 action이 발생했을 때 이를 가로채는 행위를 말합니다.
- register_rest_route : REST API 경로를 등록하는 함수입니다.
이제 register_rest_route 콜백에 등록한 post_submit 함수를 구현합니다.
function post_submit($req) {
print_r( $req );
}
functinos.php의 전체 소스는 아래와 같습니다.
<?php
function theme_enqueue_styles() {
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', [] );
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles', 20 );
function avada_lang_setup() {
$lang = get_stylesheet_directory() . '/languages';
load_child_theme_textdomain( 'Avada', $lang );
}
add_action( 'after_setup_theme', 'avada_lang_setup' );
add_action('rest_api_init', function () {
register_rest_route( 'Avada-Child', 'submit', array(
'methods' => 'POST',
'callback' => 'post_submit'
));
});
function post_submit($req) {
print_r( $req );
}
이제 새로 추가한 REST에 POST를 날려서 동작을 테스트합니다.
axios.post('https://yourdomain.com/wp-json/Avada-Child/submit')
.then((res) => {
console.log( res );
})
.catch((error) => {
console.log( error );
});